Как наложить картинку на картинку в html
Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет. Нажимая на заинтересовавшую ссылку, пользователь переходит на новую страницу или сайт. У тега есть четыре обязательных атрибута:.













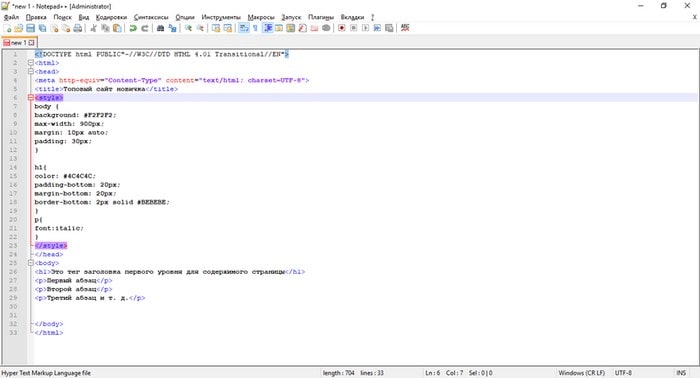
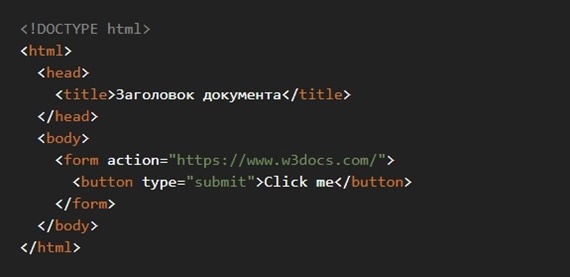
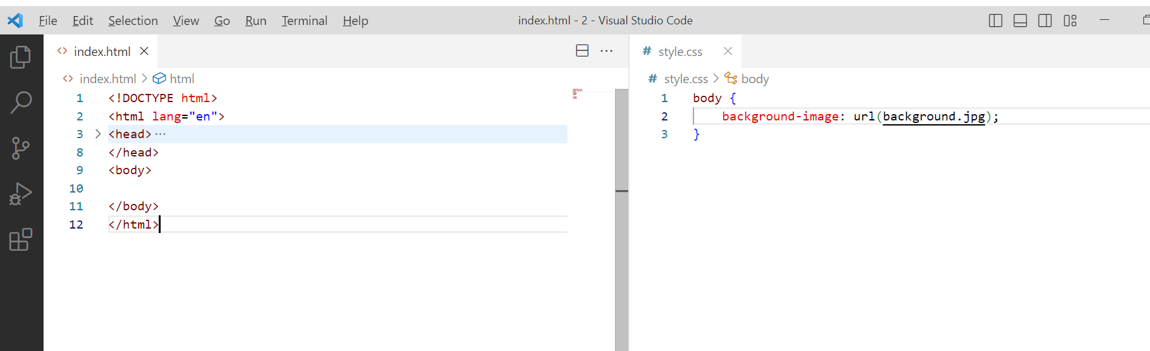
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения. В данном примере мы устанавливаем значение cover , чтобы изображение занимало всю доступную область и сохраняло свои пропорции.










Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование. Затем, для каждой картинки нужно задать абсолютное позиционирование и указать координаты ее расположения относительно родительского контейнера. Есть фоновая картинка, которая собрана наложением одной на другую.